Declarative programming
Write business logic in a manner similar to Stateless widgets.
Have your
network requests to automatically recompute when necessary and make
your logic easily reusable/composable/maintainable.
Easily implement common UI patterns
Using Riverpod, common yet complex UI patterns such as "pull to refresh"/ "search as we type"/etc... are only a few lines of code away.
Tooling ready
Riverpod enhances the compiler by having common mistakes be a compilation-error. It also provides custom lint rules and refactoring options. It even has a command line for generating docs.
Features
- ✅ Declarative programming
- ✅ Native network requests support
- ✅ Automatic loading/error handling
- ✅ Compile safety
- ✅ Type-safe query parameters
- ✅ Test ready
- ✅ Work in plain Dart (servers/CLI/...)
- ✅ Easily combinable states
- ✅ Built-in support for pull-to-refresh
- ✅ Custom lint rules
- ✅ Built-in refactorings
- ✅ Hot-reload support
- ✅ Logging
- ✅ Websocket support
- ✅ Documentation generator
শেয়ারড স্টেট ডিক্লার করুন যেখনো জায়গা থেকে
এখন আপনার আর main.dart ফাইল আর ইউয়াই এর ফাইল এ লাফালাফি করতে হবে না.
আপনার শেয়ারড স্টেটের কোডটি যেখানে এটির জায়গা রয়েছে সেখানে রাখুন, তা একটি পৃথক প্যাকেজে হোক বা যে প্রয়োজনীয় উইজেটের ঠিক পাশেই হোক, তাও টেস্টে কোন রকম কম্প্রোমাইস ছাড়া৷
// A shared state that can be accessed by multiple widgets at the same time.
class Count extends _$Count {
int build() => 0;
void increment() => state++;
}
// Consumes the shared state and rebuild when it changes
class Title extends ConsumerWidget {
Widget build(BuildContext context, WidgetRef ref) {
final count = ref.watch(countProvider);
return Text('$count');
}
}
প্রয়োজন হলেই UI পুনরায় গণনা করুন/ইউআই পুনর্নির্মাণ করুন
আমাদের আর build মেথড এর মধ্যে তালিকাগুলি বাছাই/ফিল্টার করতে হবে না বা কোন একটি উন্নত ক্যাশে পদ্ধতি অবলম্বন করতে হবে।
Provider এর সাথে "families", আপনার তালিকা বাছাই (ফিল্টার) করুন বা HTTP রিকুয়েস্ট করুন শুধুমাত্র যখন আপনার তা সত্যিই প্রয়োজন.
List<Todo> filteredTodos(Ref ref) {
// Providers can consume other providers using the "ref" object.
// With ref.watch, providers will automatically update if the watched values changes.
final List<Todo> todos = ref.watch(todosProvider);
final Filter filter = ref.watch(filterProvider);
switch (filter) {
case Filter.all:
return todos;
case Filter.completed:
return todos.where((todo) => todo.completed).toList();
case Filter.uncompleted:
return todos.where((todo) => !todo.completed).toList();
}
}
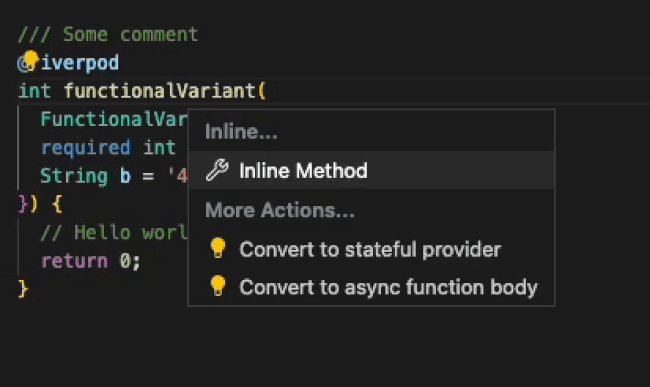
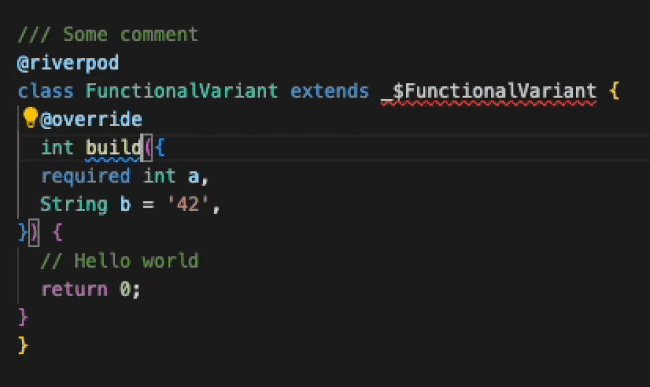
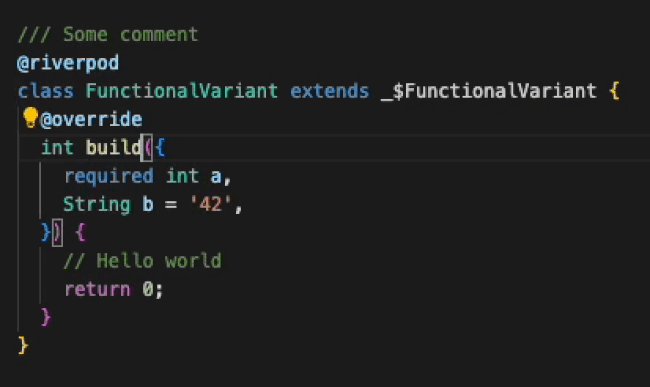
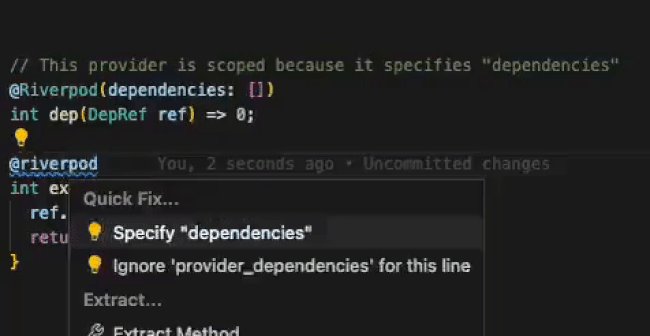
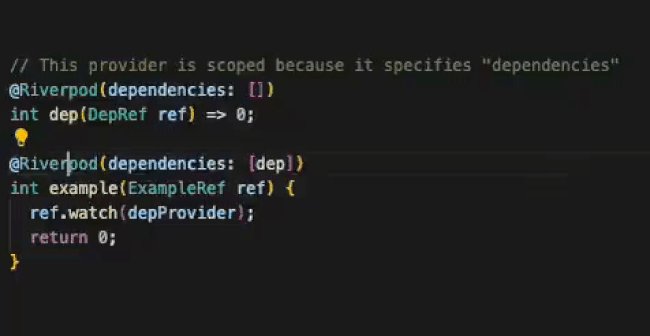
Simplify day-to-day work with refactors
Riverpod offers various refactors, such as "Wrap widget in a Consumer" and many more. See the list of refactorings.

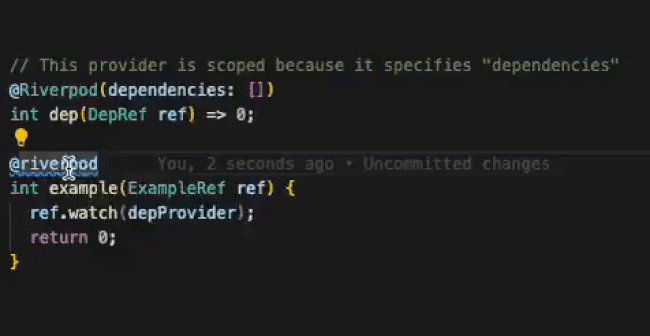
Keep your code maintainable with lint rules
New lint-rules specific to Riverpod are implemented and more are continuously added. This ensures your code stays in the best conditions. See the list of lint rules.

সেফটি এর সাথে প্রভাইডার পড়ুন
একটি প্রভাইডার পরার ক্ষেত্রে আপনি কখনো খারাপ স্টেট পাবেন না। যদি আপনি একটি প্রভাইডার পড়ার (Read) জন্য কোড লিখতে পারেন, তাহলে আপনি একটি ভ্যালিড ভ্যালু পাবেন
এটি এমনকি অ্যাসিঙ্ক্রোনাস লোড করা ভ্যালুগুলির ক্ষেত্রেও প্রযোজ্য। প্রভাইডার এর বিপরীতে, রিভারপড পরিষ্কারভাবে লোডিং/ত্রুটির কেস পরিচালনা করার সুবিধা দেয়।
Future<Configuration> configurations(Ref ref) async {
final uri = Uri.parse('configs.json');
final rawJson = await File.fromUri(uri).readAsString();
return Configuration.fromJson(json.decode(rawJson));
}
class Example extends ConsumerWidget {
Widget build(BuildContext context, WidgetRef ref) {
final configs = ref.watch(configurationsProvider);
// Use pattern matching to safely handle loading/error states
return switch (configs) {
AsyncData(:final value) => Text('data: ${value.host}'),
AsyncError(:final error) => Text('error: $error'),
_ => const CircularProgressIndicator(),
};
}
}
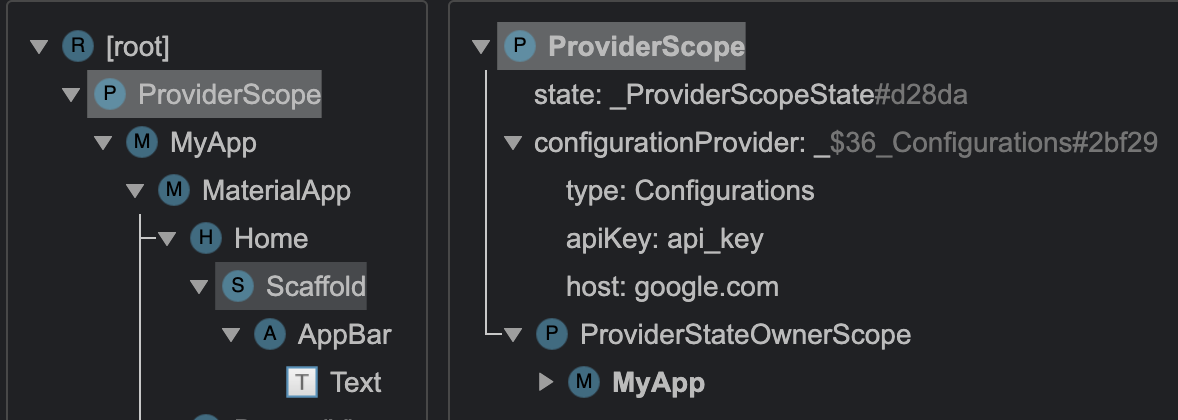
ফ্লাটার এর ডেবটুল এ আপনার স্টেট পর্যবেক্ষন করুন
রিভারপড ব্যবহার করে, আপনার স্টেট ফ্লটারের ডেভটুলের ভিতরের বাক্সের বাইরে দৃশ্যমান।
অধিকন্তু, একটি পূর্ণাঙ্গ স্টেট-পরিদর্শকের কাজ চলছে।