선언적 프로그래밍
Stateless 위젯과 유사한 방식으로 비즈니스 로직을 작성하세요.
필요할 때 네트워크 요청이 자동으로 재계산되도록 하고 로직을 쉽게 reusable/composable/maintainable 하게 만드세요.
일반적인 UI 패턴을 쉽게 구현
Riverpod을 사용하면,"당겨서 새로고침"/ "타이핑하는대로 검색"/등 일반적이지만 복잡한 UI 패턴을 몇 줄의 코드만으로 처리할 수 있습니다.
준비된 도구
Riverpod은 일반적인 실수를 컴파일 에러로 처리하여 컴파일러를 향상시킵니다. 또한 사용자 정의 린트 규칙과 리팩터링 옵션도 제공합니다. 문서 생성을 위한 명령줄도 있습니다.
기능
- ✅ Declarative programming
- ✅ Native network requests support
- ✅ Automatic loading/error handling
- ✅ Compile safety
- ✅ Type-safe query parameters
- ✅ Test ready
- ✅ Work in plain Dart (servers/CLI/...)
- ✅ Easily combinable states
- ✅ Built-in support for pull-to-refresh
- ✅ Custom lint rules
- ✅ Built-in refactorings
- ✅ Hot-reload support
- ✅ Logging
- ✅ Websocket support
- ✅ Documentation generator
어디서나 공유 상태 선언하기
더 이상 main.dart과 UI 파일 사이를 오갈 필요가 없습니다.
공유 상태의 코드를 별도의 패키지에 넣든, 필요한 위젯 바로 옆에 넣든, 테스트 가능성을 잃지 않고 적절한 위치에 배치하세요.
// A shared state that can be accessed by multiple widgets at the same time.
class Count extends _$Count {
int build() => 0;
void increment() => state++;
}
// Consumes the shared state and rebuild when it changes
class Title extends ConsumerWidget {
Widget build(BuildContext context, WidgetRef ref) {
final count = ref.watch(countProvider);
return Text('$count');
}
}
필요할 때만 상태 재계산/UI 재빌드
더 이상 build 메서드 내에서 목록을 정렬/필터링하거나 고급 캐시 메커니즘에 의존할 필요가 없습니다.
Provider와 "families"를 사용하여 목록을 정렬하거나 truly 필요한 경우에만 HTTP 요청을 수행하세요.
List<Todo> filteredTodos(Ref ref) {
// Providers can consume other providers using the "ref" object.
// With ref.watch, providers will automatically update if the watched values changes.
final List<Todo> todos = ref.watch(todosProvider);
final Filter filter = ref.watch(filterProvider);
switch (filter) {
case Filter.all:
return todos;
case Filter.completed:
return todos.where((todo) => todo.completed).toList();
case Filter.uncompleted:
return todos.where((todo) => !todo.completed).toList();
}
}
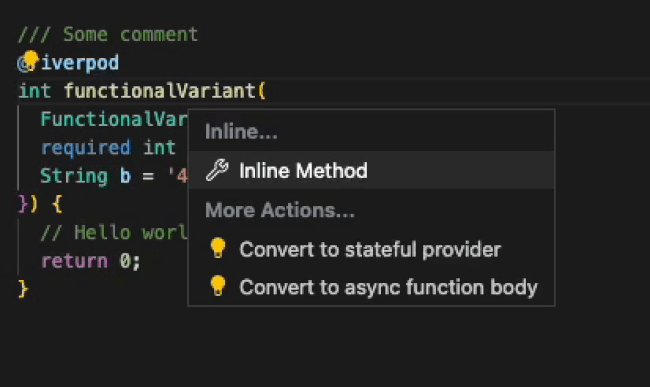
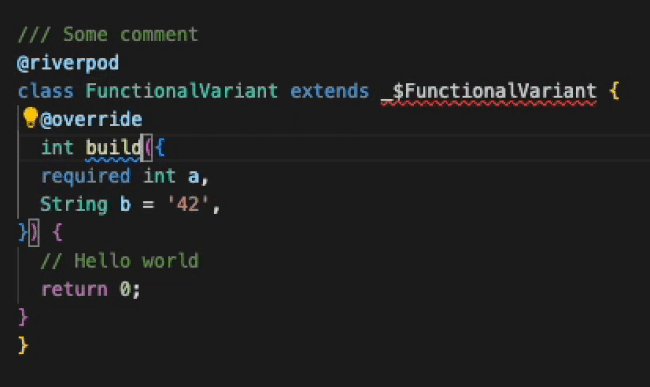
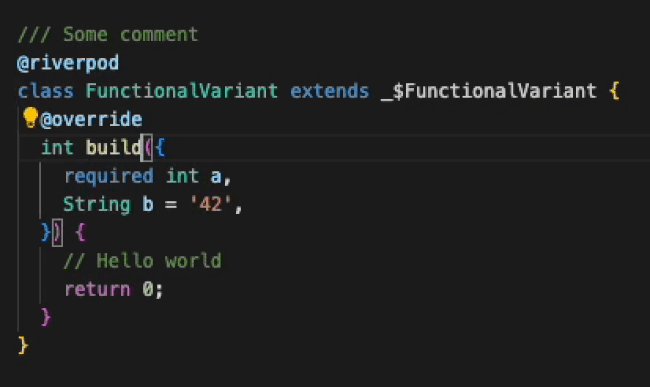
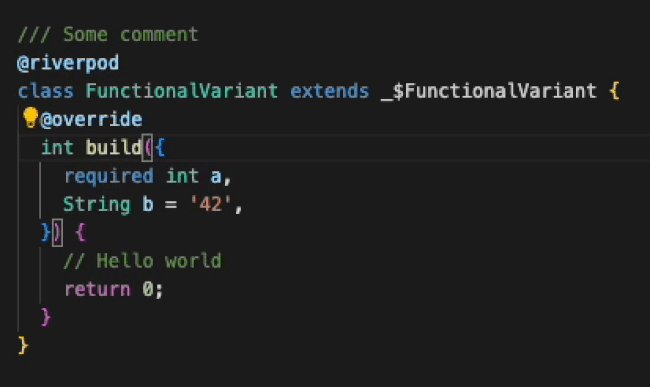
리팩터로 일상적인 작업을 간소화하세요.
Riverpod은 "Consumer로 위젯 감싸기"등 다양한 리팩터(refactors)를 제공합니다.. 리팩터링 목록를 살펴보세요.

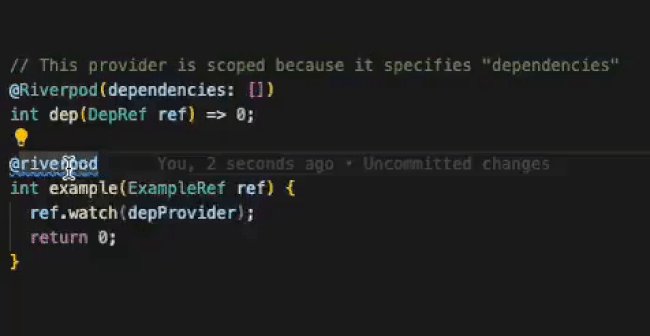
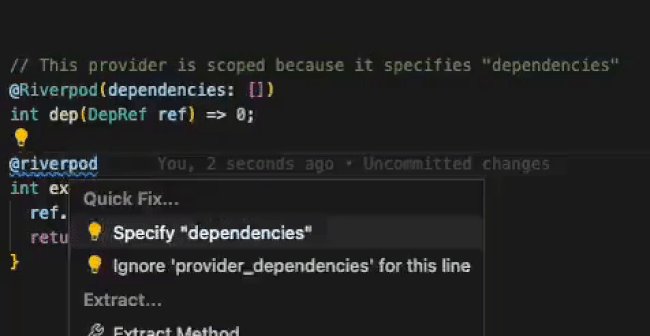
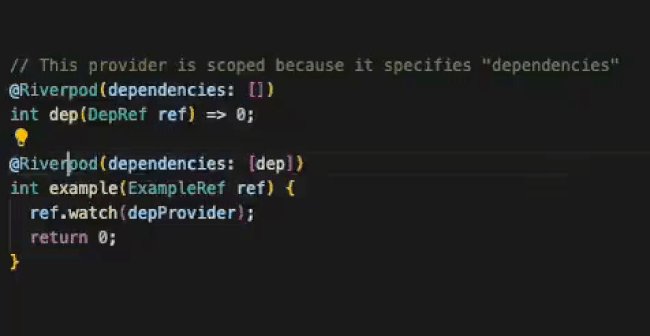
린트 규칙으로 코드의 유지보수성 유지
Riverpod에 특화된 새로운 린트 규칙이 구현되고 더 많은 규칙이 지속적으로 추가됩니다. 이렇게 하면 코드가 최상의 상태를 유지할 수 있습니다. 린트 규칙 목록를 살펴보세요.

안전하게 provider 읽기
provider를 읽었을때 절대로 나쁜 상태(bad state)의 결과가 되지 않습니다. 공급자를 읽는 데 필요한 코드를 작성할 수 있다면 유효한 값(valid value)을 얻을 수 있습니다.
이는 비동기적으로 로드된 값에도 적용됩니다. Provider와 달리 Riverpod를 사용하면 로딩/오류 사례를 깔끔하게 처리할 수 있습니다.
Future<Configuration> configurations(Ref ref) async {
final uri = Uri.parse('configs.json');
final rawJson = await File.fromUri(uri).readAsString();
return Configuration.fromJson(json.decode(rawJson));
}
class Example extends ConsumerWidget {
Widget build(BuildContext context, WidgetRef ref) {
final configs = ref.watch(configurationsProvider);
// Use pattern matching to safely handle loading/error states
return switch (configs) {
AsyncData(:final value) => Text('data: ${value.host}'),
AsyncError(:final error) => Text('error: $error'),
_ => const CircularProgressIndicator(),
};
}
}
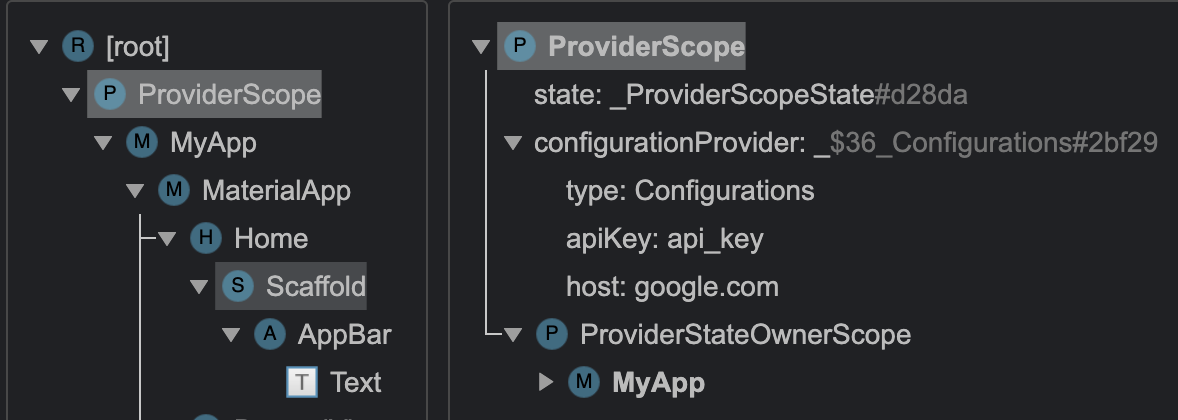
개발 도구에서 상태 조사하기
Riverpod을 사용하면 Flutter의 개발 도구에서 상태를 바로 확인할 수 있습니다.
또한, 완전한 상태 인스펙터(state-inspector)가 개발 중입니다.