Programmation déclarative
Écrire la logique métier d'une manière similaire aux widgets sans état. Faites en sorte que vos requêtes réseau soient automatiquement recalculées lorsque cela est nécessaire et rendez votre logique facilement réutilisable/composable/maintenable.
Implémentez facilement des modèles d'interface utilisateur courants
Grâce à Riverpod, des modèles d'interface utilisateur courants mais complexes tels que "pull to refresh"/ "search as we type"/etc... ne sont plus qu'à quelques lignes de code.
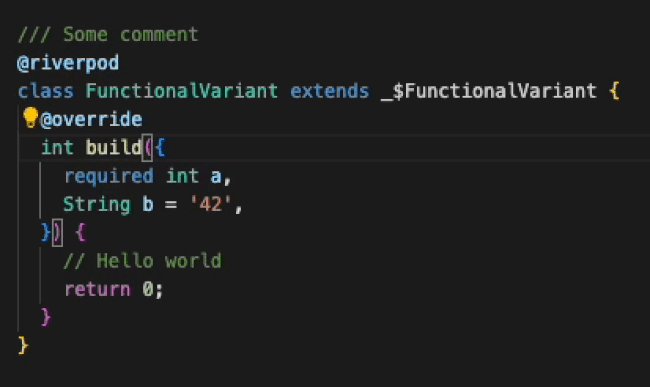
Outillage prêt
Riverpod améliore le compilateur en faisant en sorte que les erreurs courantes soient des erreurs de compilation. Il fournit également des règles de lint personnalisées et des options de refactoring. Il dispose même d'une ligne de commande pour générer de la documentation.
Caractéristiques
- ✅ Programmation déclarative
- ✅ Support natif des requêtes réseaux
- ✅ Gestion automatique des chargements/erreurs
- ✅ Compiler sûrement
- ✅ Typage sûr des paramètres de requête
- ✅ Prêt pour les Tests
- ✅ Travailler en Dart pur (serveurs/CLI/...)
- ✅ États facilement combinables
- ✅ Prise en charge intégrée du "pull-to-refresh"
- ✅ Règles de lint personnalisées
- ✅ Refactorings intégrés
- ✅ Support du rechargement à chaud
- ✅ Journalisation (Logging)
- ✅ Support des Websocket
- ✅ Générateur de documentation
Déclarez un état partagé de n'importe où
Plus besoin de sauter entre votre main.dart et vos fichiers d'UI.
Placez le code de votre état partagé où vous voulez, que ce soit à côté du Widget qui l'utilise ou dans un autre package, sans perdre en testabilité.
// A shared state that can be accessed by multiple widgets at the same time.
class Count extends _$Count {
int build() => 0;
void increment() => state++;
}
// Consumes the shared state and rebuild when it changes
class Title extends ConsumerWidget {
Widget build(BuildContext context, WidgetRef ref) {
final count = ref.watch(countProvider);
return Text('$count');
}
}
Mise à jour automatique de l'état de l'application et l'UI, seulement quand nécessaire
Il n'est plus nécessaire de trier/filtrer nos listes dans la méthode build ou d'utiliser des mécaniques avancées de cache.
Grâce à Provider et aux "families", triez vos listes ou faites des requêtes HTTP seulement quand c'est vraiment nécessaire.
List<Todo> filteredTodos(Ref ref) {
// Providers can consume other providers using the "ref" object.
// With ref.watch, providers will automatically update if the watched values changes.
final List<Todo> todos = ref.watch(todosProvider);
final Filter filter = ref.watch(filterProvider);
switch (filter) {
case Filter.all:
return todos;
case Filter.completed:
return todos.where((todo) => todo.completed).toList();
case Filter.uncompleted:
return todos.where((todo) => !todo.completed).toList();
}
}
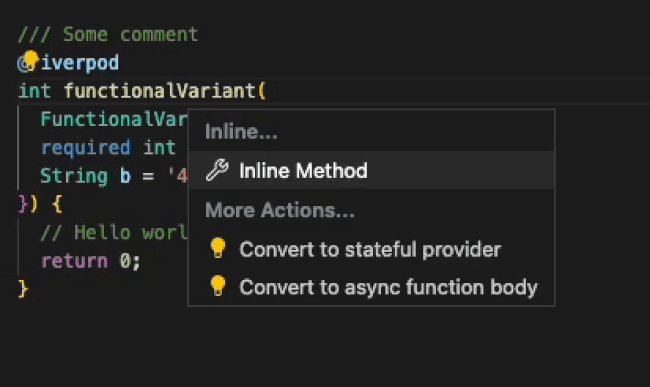
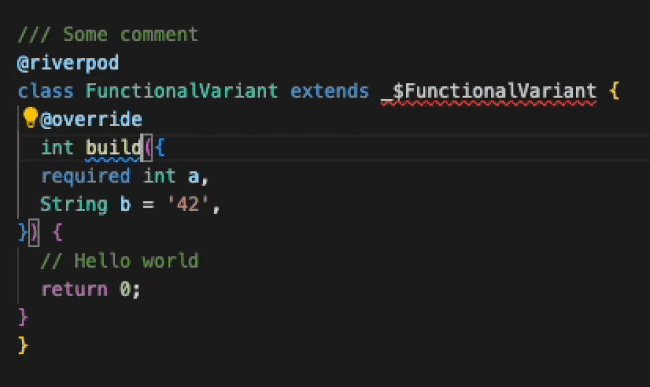
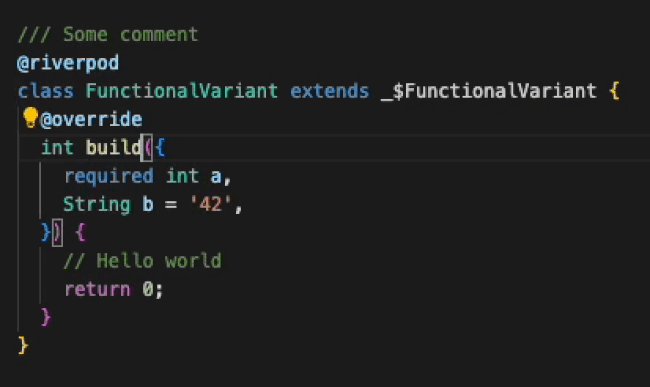
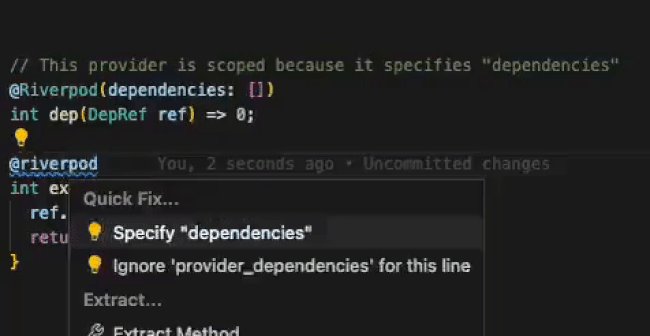
Simplifiez le travail quotidien grâce aux refactors
Riverpod propose différents refactors, tels que "Wrap widget in a Consumer" et bien d'autres. Voir la liste des refactorings.

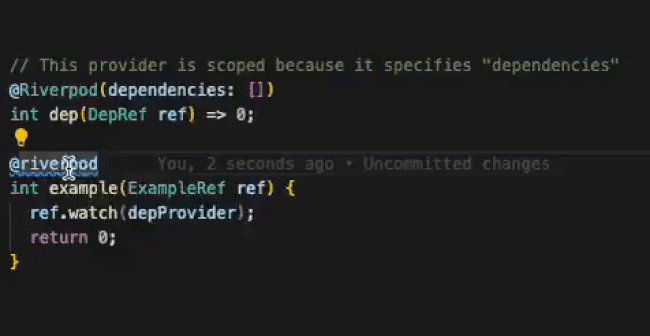
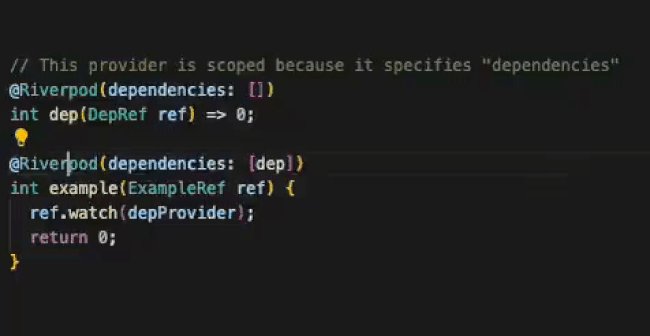
Gardez votre code maintenable avec des règles de lint
De nouvelles règles de lint spécifiques à Riverpod sont mises en œuvre et d'autres sont ajoutées en permanence. Cela permet de s'assurer que votre code reste dans les meilleures conditions. Voir la liste des règles de lint.

Lecture sécurisée des providers
Lire un provider ne causera pas d'exceptions. Si vous pouvez lire un provider, une valeur valide sera obtenue.
Cela s'applique aussi aux valeurs obtenues de manière asynchrone. Avec Riverpod, les états de chargement et d'erreur seront gérés de manière sécurisée.
Future<Configuration> configurations(Ref ref) async {
final uri = Uri.parse('configs.json');
final rawJson = await File.fromUri(uri).readAsString();
return Configuration.fromJson(json.decode(rawJson));
}
class Example extends ConsumerWidget {
Widget build(BuildContext context, WidgetRef ref) {
final configs = ref.watch(configurationsProvider);
// Use pattern matching to safely handle loading/error states
return switch (configs) {
AsyncData(:final value) => Text('data: ${value.host}'),
AsyncError(:final error) => Text('error: $error'),
_ => const CircularProgressIndicator(),
};
}
}
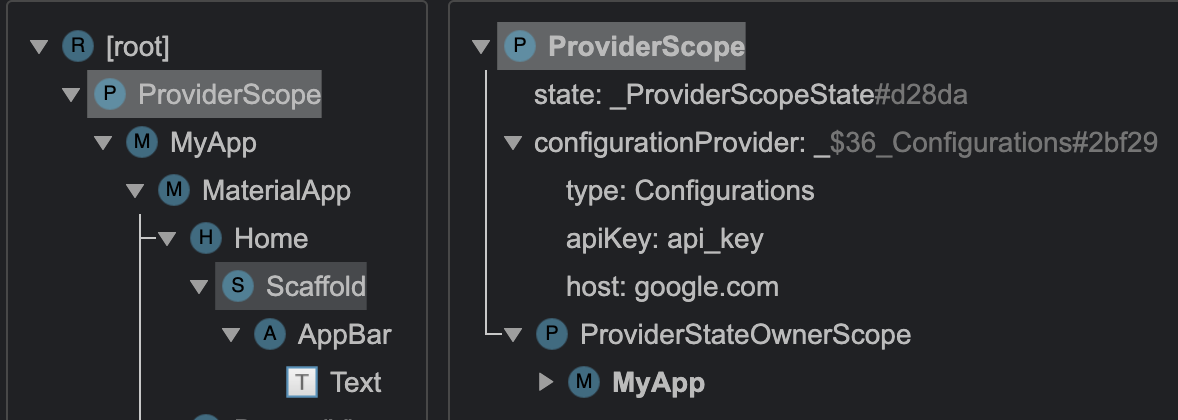
Inspectez l'état de votre application avec le Devtool Flutter
Via Riverpod, votre état est visible par défaut dans l'outil de Flutter.
Qui plus est, un outil d'inspection et d'édition d'état complet est en développement.